実世界をベースとしたWebサイトの提案 ―書籍の購入を事例として―
大竹 一也
1. 研究の背景と目的
実世界における行為は、知識やその知識を活用する能力、つまりユーザーの経験が影響している。オンラインショッピングなどのWebサイトにおいても、実世界の経験をベースに行動していると考えられる。そのため本研究は、Webサイト上でユーザーの経験を自然なかたちで活かすことのできるデザインを実装するため、実世界をベースとしたWebサイトの指針を決定することが目的である。
2. 研究の方法
本研究は、以下のステップで行った。
I. 実世界とWebサイトにおける行為を比較
II.比較実験を踏まえた行為の振り返り
III、比較実験と行為の振り返りから抽出した要素をもとに、デザインしたモデルの検証
3. 比較実験
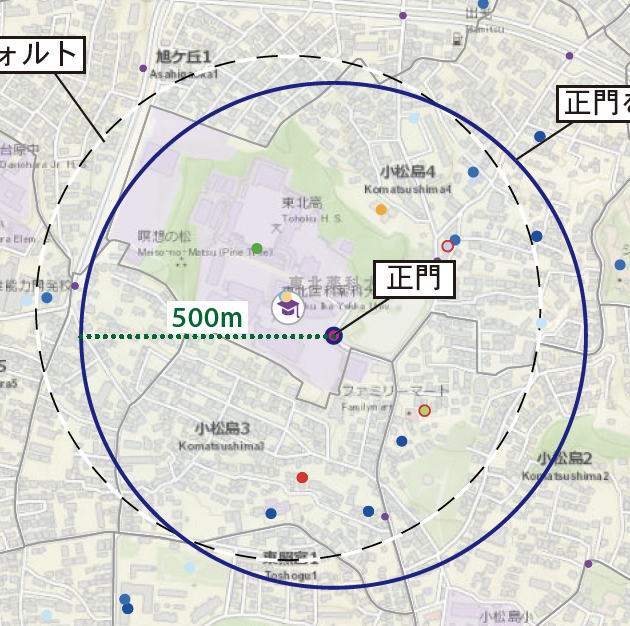
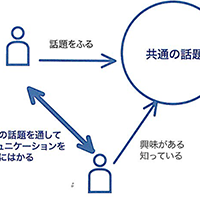
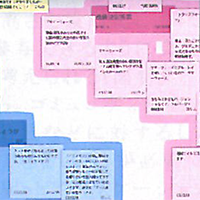
実世界の書店におけるユーザーの行為とその書店のWebサイトにおけるユーザーの行為の比較実験を行った。(図1)

3.1 結果
実世界とWebサイトにおける共通する部分として、本を選ぶ際に内容や価格などを確認する。異なる部分として、本の探索の仕方や購入する際の手続きによる躊躇などがあった。
3.2 比較実験を踏まえた行為の振り返り
実:実世界の書店、W:Webサイトの書店
3.2.1 探索の特性
実:検索を行う際、経験や知識の影響が大きい
店員に聞くことも可能だが、聞く内容が暖昧なほど聞きづらい。自分で本を探す場合、本がどのジャンルに属し、どの棚にあるのかなどの情報処理が行われる。この情報処理は個人差が出やすく、個人の経験や知識が影響してくる。W:検索を行う際、経験や知識の影響が小さいいくつかのキーワードをあげ、関連しそうなジャンルに辿り着く。Webサイトでは、ジャンルが思い浮かばす、キーワードの段階でも検索でき、検索機能を使い探索することができる。
そのためWeb書店のアマゾンでは、キーワードや著者などを入力する「サーチ検索」ジャンルから探す「ブラウズ」がある。ブラウズ機能は関連性のあるジャンルでも分類している。
しかし、トップページ上の発見や出会いに繋がる情報を一覧することができない(→提案1)
3.2.2 選択の特性
実:本を手に取り吟味する
本を主観的(興味や好みなど)に判断している
W:本を手に取って見ることが出来ない
Webサイトでは、実物を手にとって見ることができない。そのため、ユーザーに選択の手助けとなる情報が必要となる。
そのためWeb書店のアマゾンでは、内容、目次、表紙の画像などの情報を提示しているが、レイアウトなどの好みが影響してくる情報の提示はされていない。(→提案2)
実:本のポイントを覚え比較する
店内で比較(他ジャンル)と同じ棚で比較
(同ジャンル)があり、他ジャンルの比較は記憶に頼るしかなく、同ジャンルの比較は何回も見直すことで選択の決定を行っている。
W:「覚える」「メモする」「プリントする」
「別ウィンドウで表示」「一覧表」で比較する「プリント」「別ウィンドウ」は情報が詳細なため比較がしやすい。「一覧表」で他ジャンル同士の本を一覧表に入れておく場合は、思い出すためのきっかけになればよいため、最低限の情報でよい。しかし、同ジャンルで比較する場合は、きっかけではなく判断材料となる情報の比較が必要となる。(→提案3)
3.2.3 移動の特性
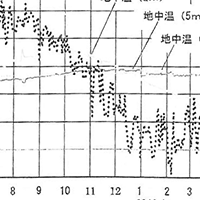
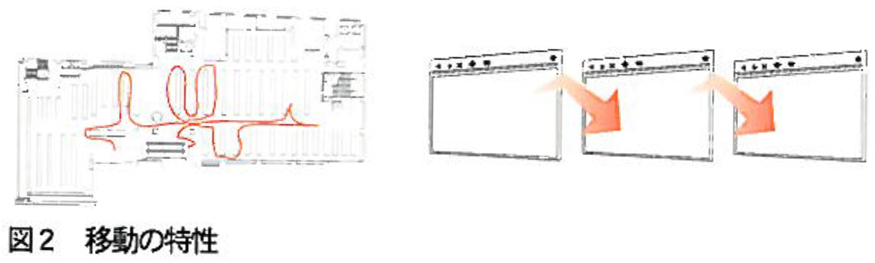
実:動線を描きながら活動する(図2)
我々は動線の中で常に情報取得し、瞬時に有効な情報に処理している。その結果、レジに辿り着くまでに他の本に興味を持ち、買う本が増えたり、買う本が変わるということが起こる。

W:点と点を飛び回るように行き来する
Web書店ではトップページから会計のページまで点と点の遷移となる。我々はその点と点のみの情報取得になり、実世界のような遷移間の情報取得は存在しない。
そのためWeb書店のアマゾンでは、商品を選び、購入手続きのページまで「おすすめ商品.この本を買った人がその他に買った本」などの情報提示を行っている。
3.2.4 購入の特性
実:次の状態や結果の予想ができる
日常的に経験しているため、手順を踏んでいる感覚はない。
W:次の状態や結果がわからない
Web上では物理的なものを扱えないため、すべてが情報のやり取りのみで行われる。そのため、手続きを踏ませるような表現になっているが、その手続きの点と点の遷移間に情報が無いため、ユーザーが次の行為に移れないという問題が起こってくる。
そのためWeb書店のアマゾンでは、次の状態や結果を伝えるガイドを提示している。
4.検証実験
比較実験から、アマゾンに不足していると思われる要素のデザイン提案を行い、検証した。
4.1 結果
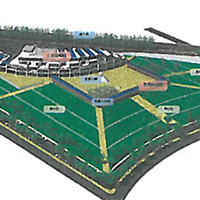
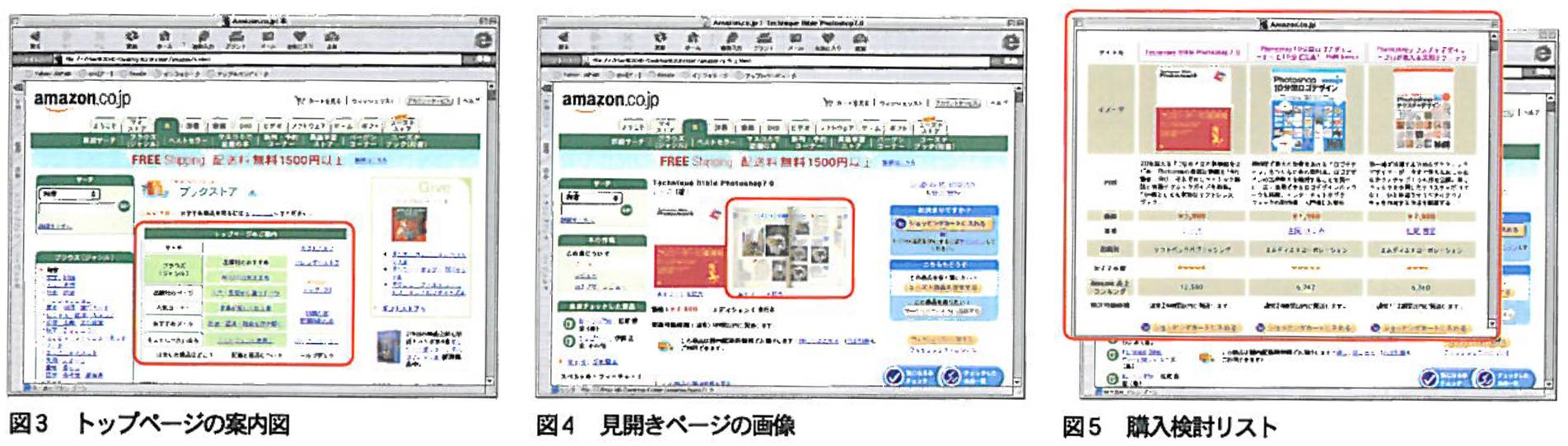
提案1「トップページの案内図」(図3)、提案2「見開きページの画像」(図4)、提案3「購入検討リスト」(図5)のうち提案2.3の二つは有効性を得ることができた。

提案1:注目されなかった
→実験後に提案1の説明をしたが、被験者からは有効性を検証できるような解答はなかった。
提案2:購入する本を選ぶ要素となっていた
真っ先に「見開きページの画像」を見る被験者や最後に確認として見る被験者がいた。
提案3:始めは使われなかったが、説明後は比較に役立っていた
被験者1人目は、購入検討リストを使う前と後では選んだ本に変化があった。
→はじめは値段で判断してしていたが、内容を見比べられることで、今「興味あること」に当てはめながら判断することができたためだと考えられる。
被験者2人目は、購入検討リストを使うことでより確信を持ち同じ本を選んでいた。
→ランキングや評価を比較できることで、本の差がより明確になったためだと考えられる。
5.結論
我々は実世界において、さまざまな情報を無意識のうちに取得している。その「無意識の情報取得」をすることに対してWebサイト上で適切にデザインされていないことが、現在のWebサイト上で起こっている問題(欲しいものが探せない、実際に買うまでには至らないなど)の原因になっていると考える。
我々が意識的に取得している情報だけをデザインするのではなく、「無意識に行う情報取得」を補うともに、情報を有効に利用できるようなデザインをしなくてはならないと考える。